La révolution CSS
 La révolution CSS
La révolution CSS
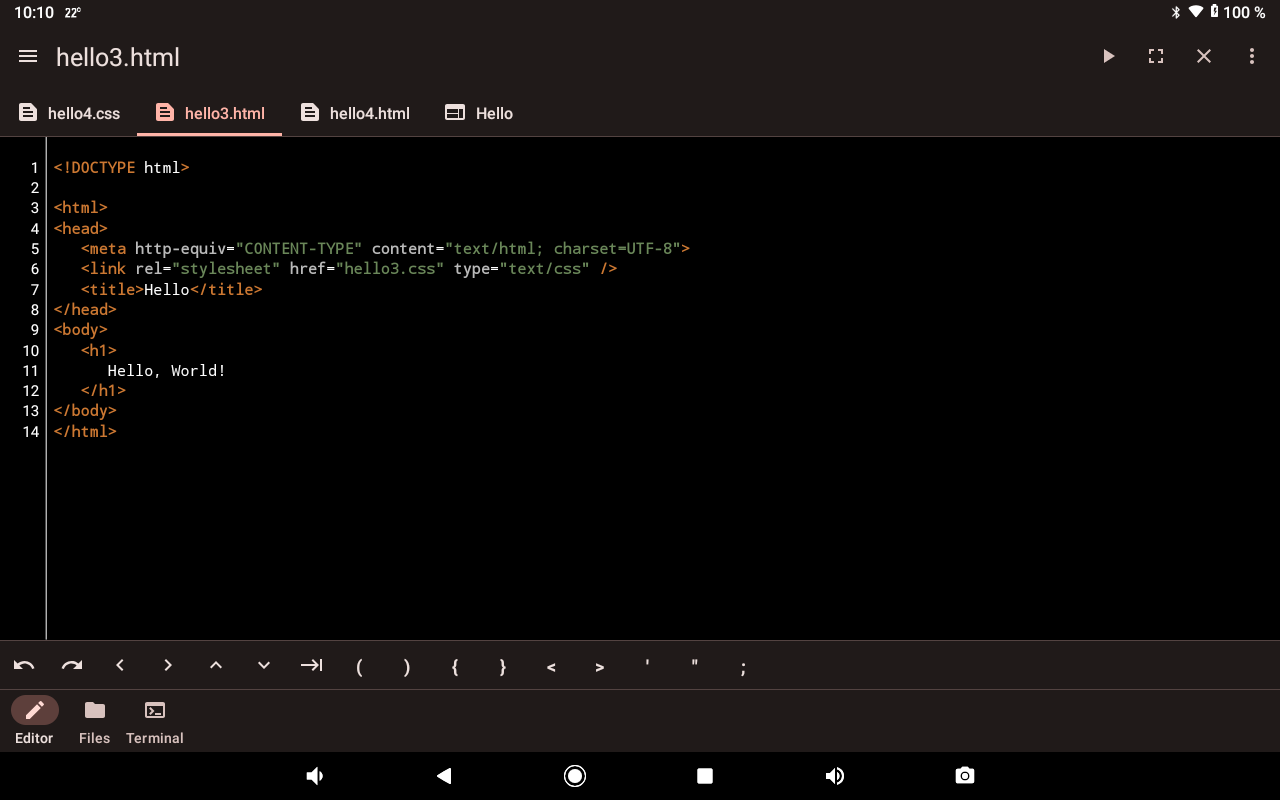
L'apparition des feuilles de styles (première mouture en 1996, mais ça a pas mal évolué depuis...) a changé la donne en permettant de déporter la mise en forme dans un fichier dédié, et donc de revenir à un code HTML "pur" (centré sur la structure de la page). Le lien entre les deux se fait en ajoutant une balise "link" dans la section "head" du fichier HTML, comme ci-dessous :

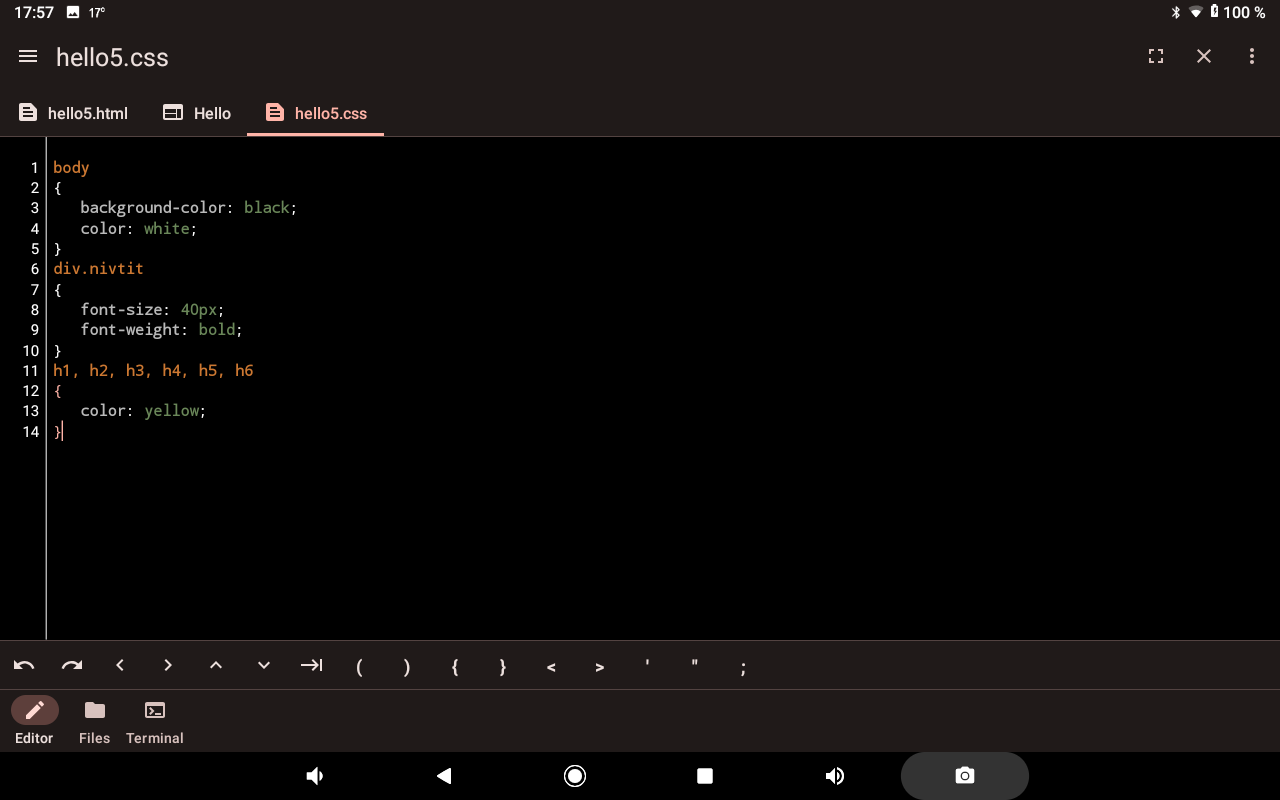
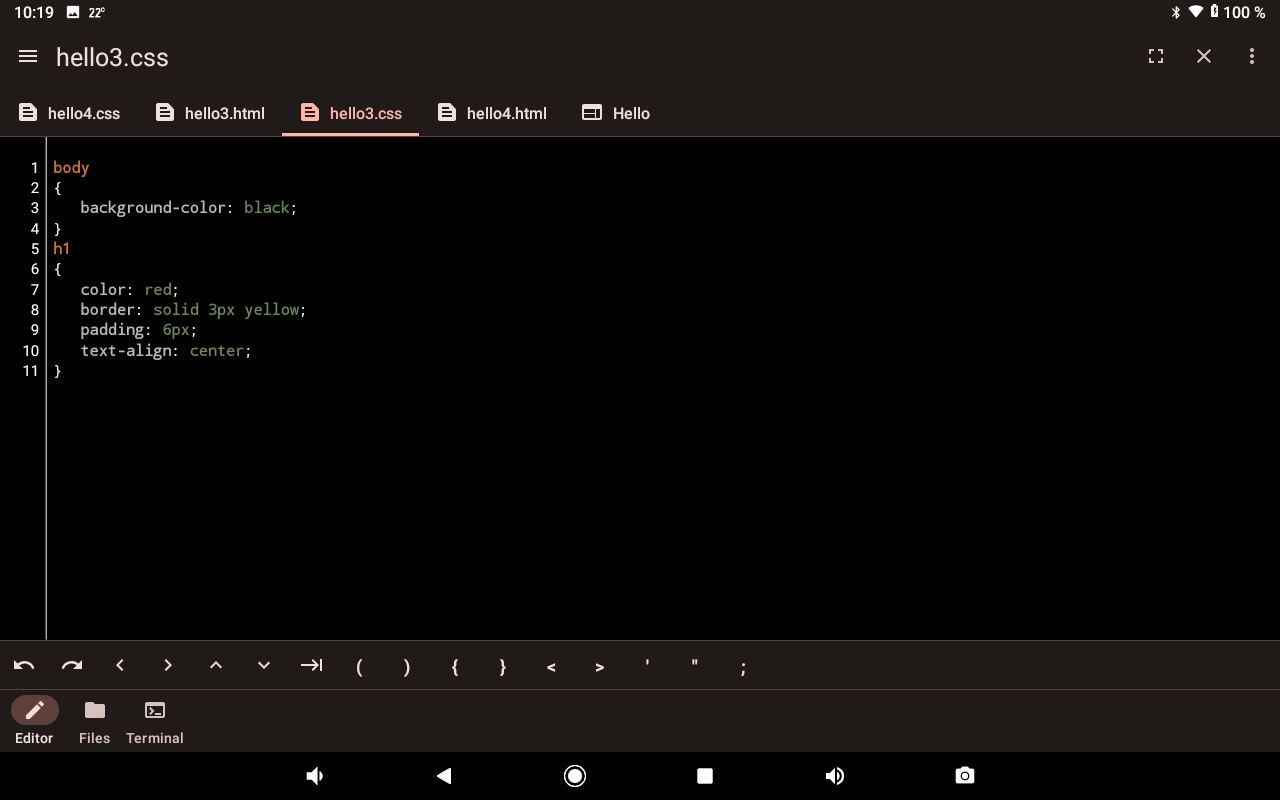
La feuille de style (hello3.css) ressemble à ça :

On y retrouve les éléments qui reçoivent une mise en forme spécifique ("background" et "h1") avec les déclarations de style correspondantes. Je pense que la syntaxe est assez explicite...
Vous pouvez vérifier que le résultat est bien celui attendu : hello.3.html
 Re: La révolution CSS
Re: La révolution CSS
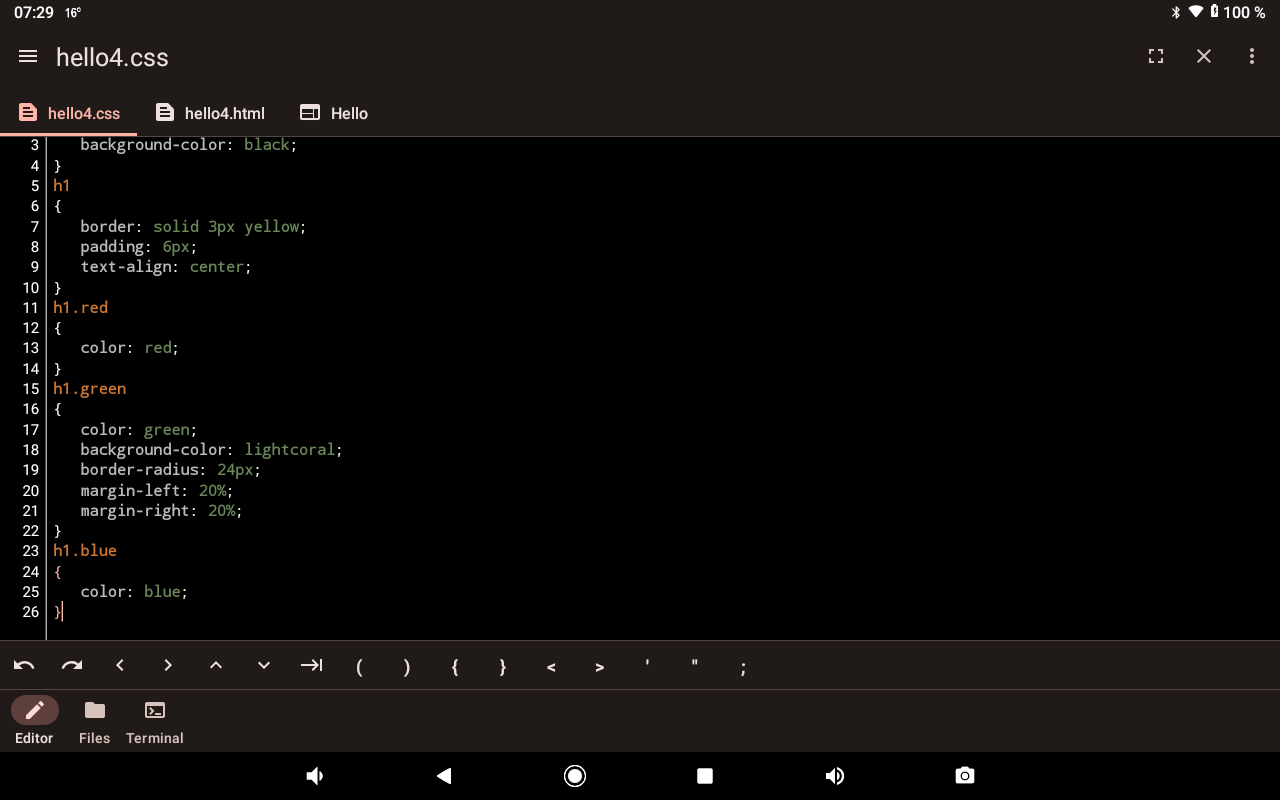
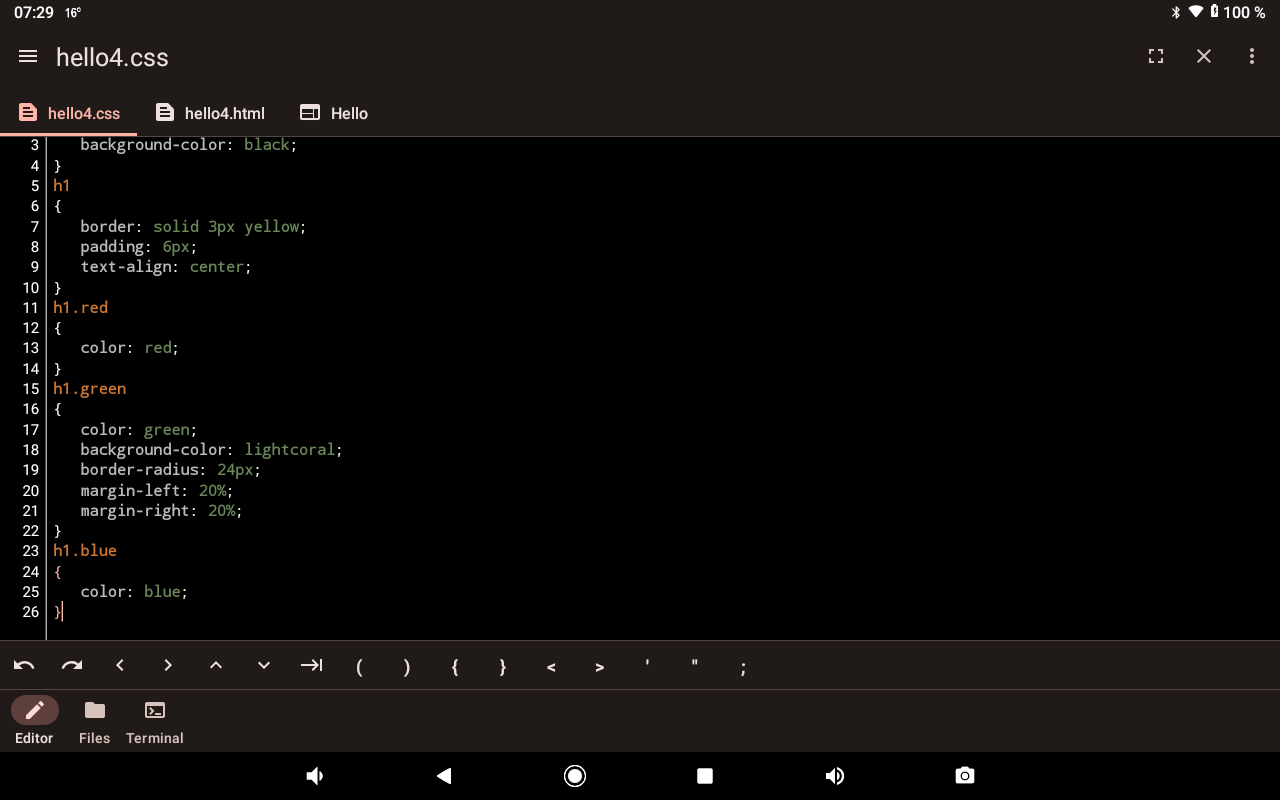
Mais le CSS permet d'aller beaucoup plus loin, avec la notion de classe. Supposons qu'on désire avoir à disposition plusieurs versions de la balise h1, avec des mises en forme différentes. Pour cela, il suffit de définir plusieurs classes de la balise, comme dans l'exemple ci-dessous (hello4.css).
p1.red, p1.green, p1.blue définissent trois classes pour p1 qui spécifient les différentes mises en forme. Dans la déclaration p1 "tout court", on place ce qui s'appliquera à toutes les balises p1, quelle que soit la classe utilisée !

Pour utiliser ces classes de h1 il suffit, côté HTML, de les "invoquer" de la façon suivante : p1 class="red" ou p1 class="green" ou bien encore p1 class="blue" :

Vous pouvez observer le résultat : hello4.html
p1.red, p1.green, p1.blue définissent trois classes pour p1 qui spécifient les différentes mises en forme. Dans la déclaration p1 "tout court", on place ce qui s'appliquera à toutes les balises p1, quelle que soit la classe utilisée !

Pour utiliser ces classes de h1 il suffit, côté HTML, de les "invoquer" de la façon suivante : p1 class="red" ou p1 class="green" ou bien encore p1 class="blue" :

Vous pouvez observer le résultat : hello4.html
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil HTML / CSS
HTML / CSS


 par
par